脱出ゲーム等で使われるクリッカブルタグを今まで使ったことがなかったので、実際に動作させてタグの仕様について覚え書きします。
クリッカブルとはクリック出来る領域を設定して動作させるタグです。パラメーターについては公式のタグリファレンスをご覧ください。
クリッカブルタグのレイヤー
クリッカブルタグ[clickable]にはタグでレイヤーを指定することが出来ないので、もしレイヤーの指定無しにコードを書くと、どのようなレイヤー構成になるのか試してみました。
[clickable width=580 height=540 x=320 y=180 target=*att]
[edit name="f.txtinput" left="525" top="400" width="230" height="40"]
上記のコードの場合はクリッカブルが後方(奥)に、テキストボックスが前方(手前)に来ます。
[clickable width=580 height=540 x=320 y=180 target=*att]
[edit name="f.txtinput" left="525" top="400" width="230" height="40"]
上記のコードの場合はテキストボックスが後方(奥)に、クリッカブル領域が前方(手前)に来ます。 テキストボックスをクリックして入力しようとすると*attにジャンプしてしまいます。
上記のことから、後に書いたコードが前方(手前側)に来るという仕様であることが分かりました。恐らく他のタグも同様だと思われます。
今回、こちらのコードでテストしましたがf.txtinputを出力するとundefinedが出てしまいます…buttonでjumpする場合は大丈夫なのですが、clickableはeditしないでjumpのみにとどめておくのが無難かも。
何かいい方法があるのかも知れませんが、要調査ということで宿題にしておきます。
座標計算って意外と大変…

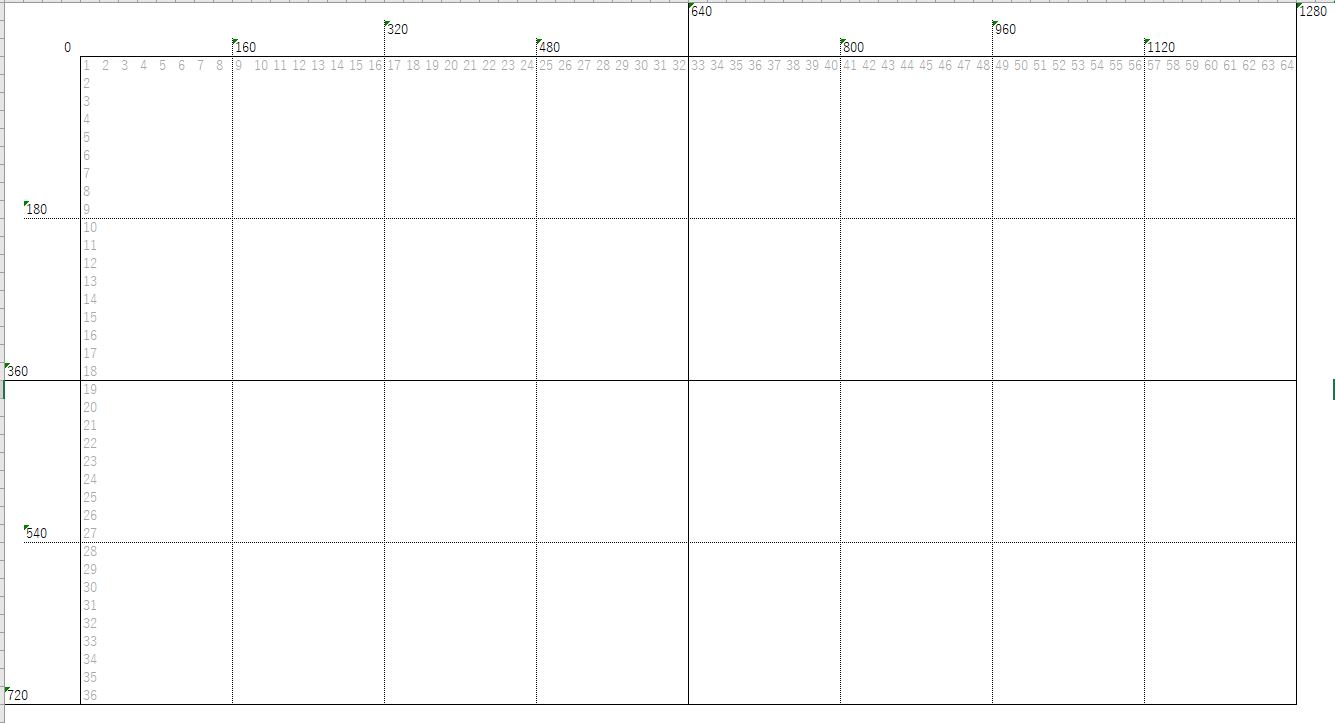
クリッカブルタグは座標の設定がなかなか面倒なので、エクセルで図面を起こしました。画像の場合は1280*720の場合の座標位置です。画面サイズが1280*720であれば、画像を保存して頂ければそのまま使えます。
720*1280であれば90度画像をひっくり返して下さい。
それではまた!





